Small business builders, artists, musicians, solopreneurs, take note. Here are some concepts that may help clarify what you need your website to do for you. Content strategy is the plan you make before building your website. You consider search engine optimization (SEO), Usability, and Accessibility. Or at least you should. 😉
SEO means how you place in organic search results, and how you plan to improve your ranking organically through a combination of getting backlinks, making text changes to your web copy, and using paid advertising.
Usability focuses on creating an enjoyable and intuitive user experience for all visitors. Can your audience complete the tasks you’d like them to complete while on your site, such as subscribing to your newsletter, signing up to your course offering, or completing a transaction.
Structured content allows us to write once and publish everywhere. It’s when you mark up your titles, lists, summaries, images and paragraphs so that machines and systems can understand them and display them appropriately.
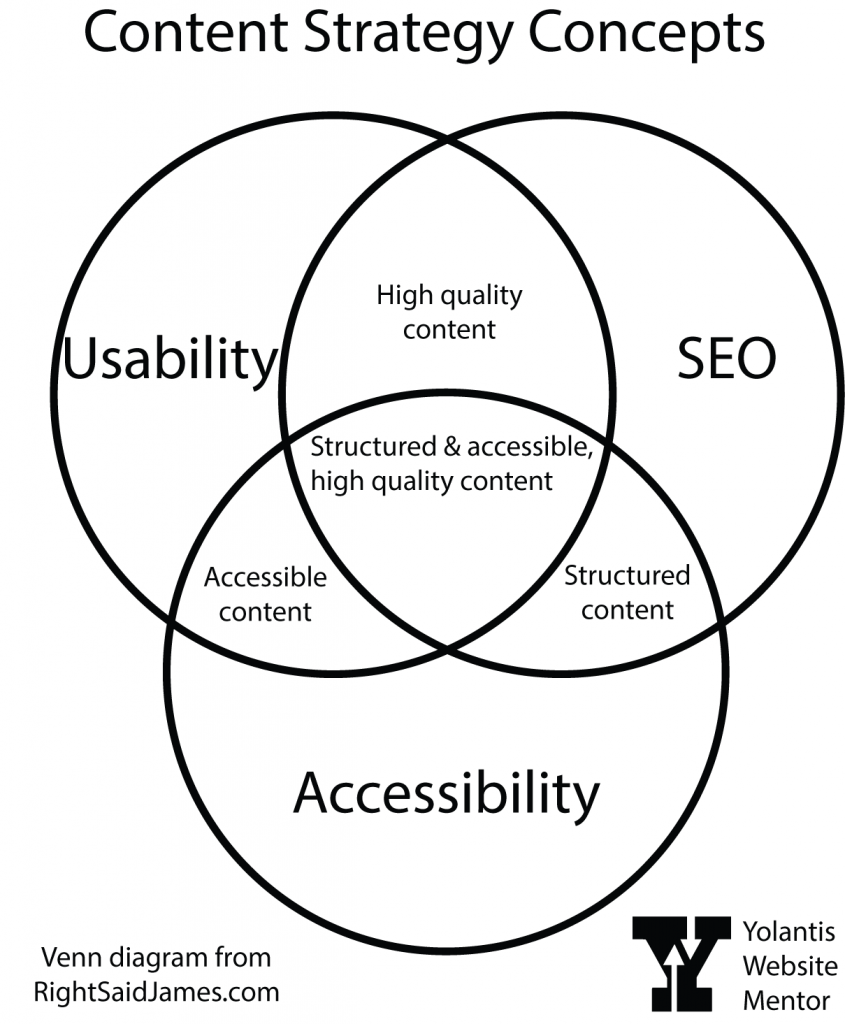
In the following venn diagram, we see that:
- A combination of good usability and SEO gives high quality content.
- A combination of good SEO and accessibility will give good structured content and accessible content.
- A combo of good accessibility and usability gives high quality, accessible content.
- All three concepts give that sweet spot of structured and accessible, high quality content.

FAQ
Now, let’s dive into some common questions you might have as you navigate the world of website building.
Question 1: What is web accessibility, and why does it matter for my website?
Web accessibility ensures that your website is usable by everyone, regardless of their abilities. By making your site accessible, you’re not only expanding your audience reach but also embodying inclusivity in action.
Question 2: How can I ensure that the text content on my website is accessible to all users?
One simple way to ensure text accessibility is by using clear and concise language. Break up your content with headings and subheadings, making it easier for visitors to navigate and understand. Remember, simplicity is key!
Question 3: What are the key considerations for making images and graphics accessible?
When adding images and graphics to your website (and also your social media posts), be sure to include descriptive alternative text (alt text). This ensures that visitors using screen readers can fully engage with your visual content.
Question 4: How should I structure headings and subheadings to improve accessibility?
Ah, heading hierarchy—a crucial component of web accessibility! Start with an <h1> tag for your main page title, followed by <h2> tags for major sections, and <h3> tags for sections related to the h2’s above them. This hierarchical structure not only aids in accessibility but also enhances the overall organization of your content. Every content management system has a different look and feel but they all have a way for you to mark your headings in the paragraph dropdown box.
Question 5: What are the best practices for creating accessible links and navigation menus?
When creating links and navigation menus, opt for descriptive link text that clearly conveys the link destination. Additionally, ensure that your navigation menus are structured logically and can be easily accessed via keyboard navigation without the need for a mouse.
Summary
Usability and accessibility are all about making the journey smooth and seamless for every visitor. I hope these answers have shed some light on the path to website content strategy. Remember, you are capable of creating a website that not only looks beautiful but also welcomes visitors of all abilities. Embrace the process, ask questions, and never underestimate your ability to make a positive impact online.
Thank you for joining me on this empowering journey. Until next time, keep shining bright, and remember—the world is waiting to experience the magic of your small business!
Read part 1: Making a Usable and Accessible Website
If you’re visiting from Awedacity, I have an Awedacity HQ Citizen space called Hub Yolantis in OnCyber if you want to take a metaverse tour.