Today, we’re going to embark on a journey to learn about making a website for your small business. Whether you’re a seasoned entrepreneur or just starting your small business journey, I’m here to assure you: you’ve got this!
My name is Yolantis, your website mentor. Not only am I a fine artist, but I’ve been working on websites as a career since 2000, and I’d like to help you understand the things you’ll need to do when it is time to get YOUR small business online. Maybe you’re an artist, or designer, or musician thinking, hey, I really need a website, or, Hey, I haven’t touched my website in months, maybe I should pay more attention to it.
To be clear, I’m not writing this from the viewpoint of a freelance website builder. I’ve already got a job and I don’t have bandwidth to take on all of your web projects. What I want to do is help you improve your website. I’ll explain how later in my series. I have a curriculum about usability and digital accessibility for people who WANT to run their own website. But first I’ll do a quick intro to website strategy concepts.
Ready for a site of your own?
So it’s time to set up the website. Let’s talk about the essential technology needs for having your very own website.
Building a website starts with laying the groundwork, and that means having the right tools and technology at your disposal. Let’s break it down, step by step.
Domain Name
You’ll need a domain name if you want to establish a professional online presence. Think of it as your digital address—a unique identifier that visitors will use to find your website. It’s a purchase that can be standalone or bundled with hosting. You usually buy a domain name for one year, two years, or five years. Choose a name that reflects your brand and resonates with your audience, and isn’t already taken. If you are going to name your business after you get a domain, you can go to a domain name provider to see if it is taken. If you already have a business name but it’s not available as a domain name, the domain provider usually gives you alternatives that will work just as well.
Website Editor
Once you’ve secured your domain name, it’s time to choose a website editor, also known as a content management system (CMS). Whether it’s Squarespace, WordPress, Wix, Hubspot or one of hundreds of other builders out there, there are plenty of user-friendly options to explore. These platforms offer intuitive interfaces and customizable templates, which make website creation easier than starting from scratch.
Again, if you are a solopreneur trying to do everything yourself, maybe because there isn’t enough income to justify the cost of a website agency, you’ll want to use a service that has website templates available. That way you can make your own edits whenever you need to. If you are at a stage in building your own business where you’re overwhelmed and don’t have the time for website creation or maintenance because you’re busy building your business, please do reach out to a local website & marketing agency. You’ll pay for the privilege, but they should take care of all of that for you.
Security Certificate
Now, here’s a crucial consideration: hosting and security. Ensure that your chosen website host includes a security certificate with your package, or be prepared to purchase one separately. A security certificate encrypts data transmitted between your website and its visitors, providing peace of mind for both you and your audience. Not only that, if your certificate is expired or something went wrong with it, nobody can get to your website.
Hosting
Sometimes hosting comes with the editor, as in the case of Squarespace, Wix, and Hubspot. But if you’re not going with one of those all-in-one service plans, you could choose any hosting company and purchase a WordPress hosting plan and they will install the newest version for you. Or you could look around at popular hosting companies and find out if they have a built-in, proprietary website builder tool. Lots of them do now. When it comes to the cost of website hosting, cheaper isn’t always the way to go. Do your research to find out how responsive their customer service is. Fast and effective customer service ranks higher than a more affordable plan rate.
Website Strategy Concepts
With your domain name registered, CMS and hosting provider selected, and security measures in place, you’re ready to dive into website building. But remember, accessibility and usability are essential components of a successful website, and they go hand in hand with the technology you’ve put in place, so we plan our content next.
Now, let’s talk about two concepts that often seem daunting: accessibility and usability. Accessibility refers to making your website usable for everyone, including those with disabilities. Usability, on the other hand, focuses on creating an enjoyable and intuitive user experience for all visitors. These two concepts go hand in hand. When we prioritize accessibility, we naturally enhance usability, creating a welcoming digital space for all.
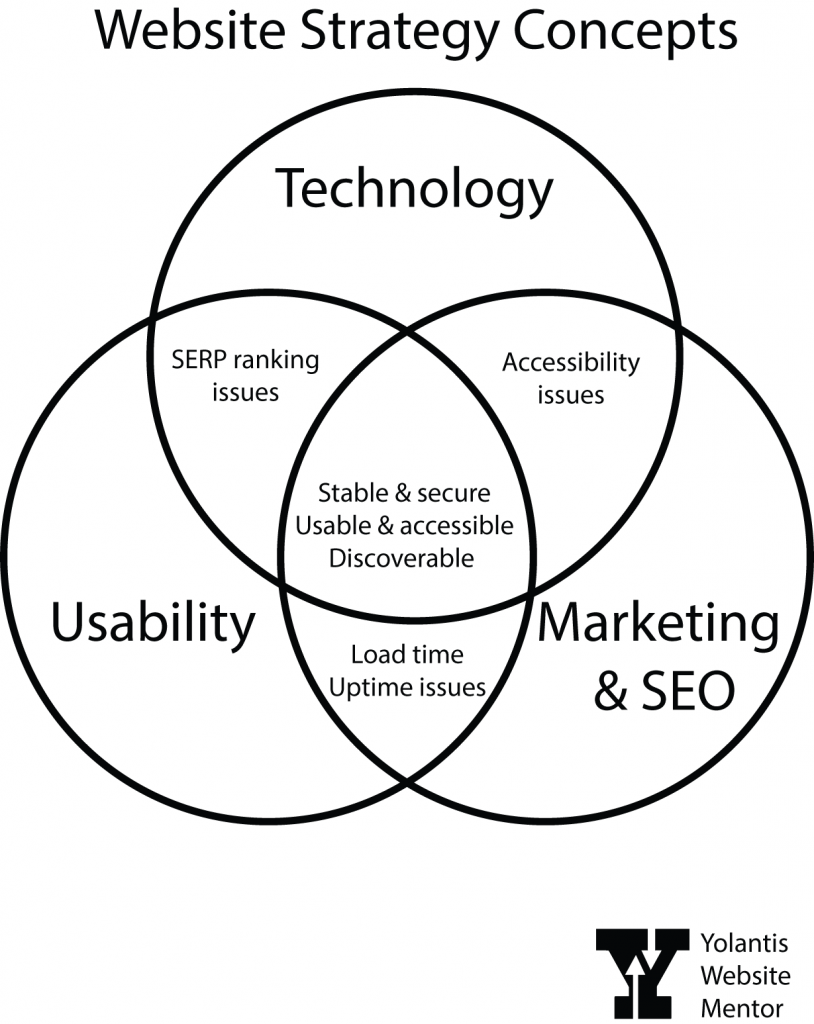
Take a look at this Venn diagram of website strategy concepts. The three main circles are Technology, Marketing & SEO, and Usability. They all work together to help your business be successful. In my diagram, the overlapping areas indicate issues you may face if one of these main things are missing.
- If you have great technology and marketing but you have a usability problem, then you may end up with accessibility issues.
- If you have great marketing and usability but your technology has a glitch you may experience long load times or sporadic downtimes, for instance.
- If your usability and technology are good but the marketing plan isn’t effective, you may end up being low on search results for your keywords or you may even be blocked by Google from showing up in search results.
- And if you find that sweet spot then your website is secure and stable, usable and accessible, and discoverable.
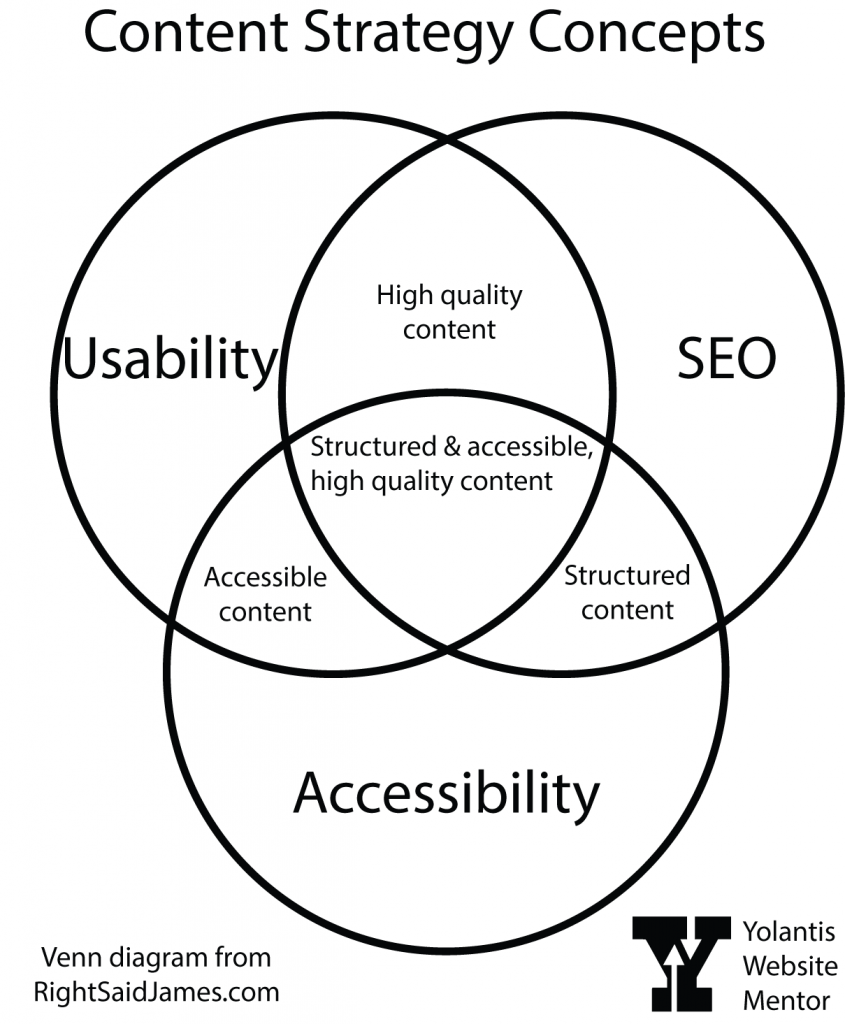
Read part two: Content Strategy Concepts.
If you’re visiting from Awedacity, I have an Awedacity HQ Citizen space called Hub Yolantis in OnCyber if you want to take a metaverse tour.